Un peu d’histoire : media queries, responsive web design et mobile first
- Temps de lecture : 6 minutes
- Publié le 13 mars 2017 dans Développement, Marketing, Design
- Par Steven BUTTARAZZI
De nos jours, le web dans son ensemble converge vers la mobilité. Nous avons tous des smartphones, des tablettes, des télévisions voire des montres connectées. Par l’apparition de cette nouvelle demande s’est créé un besoin : la nécessité de s’adapter à tous ces supports. Tandis que la fin des années 2000 a vu progresser le web social dit 2.0, les années suivantes ont quant à elles mis le cap sur la navigation et l’adaptation. C’est ainsi que nous sommes entrés dans le monde des media queries, du responsive web design et du mobile first.
Index :
Aux premiers temps, il y avait des ordinateurs
Rappelez-vous cette époque, pas si lointaine, où Internet n’était pratiquement utilisé que sur des ordinateurs (oui, car il y avait aussi des services mobiles, mais dignes d’un retour dans les années 80 avec pixels et couleurs kitch ! Ils n’offraient aucun confort et étaient très loin de ce que l’on appelle aujourd’hui l’Internet mobile). Nous étions dans le milieu des années 2000. La guerre des navigateurs avait lieu entre Internet Explorer et Mozilla Firefox. Google Chrome n’existait pas. L’interopérabilité était le fer de lance et les développeurs en perdaient leur latin pour que les sites Internet fonctionnent partout. AJAX faisait des émules mais JavaScript était encore beaucoup trop dévolu à fournir des popups dans tous les sens et à importuner plus qu’autres choses le chalant passant par là. 25% de tous les sites ne tournaient pas sur WordPress, les librairies web étaient à leurs balbutiements, MySpace avait encore la côte, Facebook commençait à s’implanter tandis que Twitter n’existait pas encore. Bref, c’était un autre monde, et c’était il y a à peine une décennie. On comprend mieux pourquoi on peut se sentir dépasser par la vitesse fulgurante à laquelle les technologies évoluent, traversent les âges, se transforment et nous transforment par la même occasion.
Tandis que les réseaux sociaux progressaient dans les esprits, Internet et le web dans son ensemble se sont ouverts. Ce qui n’était au départ qu’un média parmi tant d’autres est devenu le média numéro un. Avec toutes ces nouvelles opportunités s’est construit un marché global : création de lignes Internet, amélioration des infrastructures du réseau, meilleurs débits, nano-technologies. Toutes ces révolutions ont permis l’émergence, petit à petit, des objets connectés et en premier lieu du smartphone d’Apple. En 2007, Steve Jobs promettait d’éveiller les consciences à l’aune de l’iPhone, “un produit révolutionnaire et magique, qui a littéralement 5 ans d’avance sur tous les autres mobiles du marché“.
L’impact et les retombées économiques, politiques, sociales et culturelles furent considérables. Cela a ouvert un champ des possibles et il a fallu plusieurs années au monde entier pour en prendre acte. Restons cependant sur le sujet qui nous préoccupe : au départ, les sites web avaient des tailles définies. Chacun y allait de son envie et de sa résolution : 800 pixels de large, 1024, etc. Ces valeurs étant fixes, naviguer sur des sites ainsi dimensionnés était très problématique pour une utilisation sur mobile. Dès lors, il a fallu innover et inventer de nouvelles solutions. De nombreux développeurs se sont alors tournés vers le Fluid Layout et le Liquid Layout (plus d’infos ici et là). Ces deux concepts permettaient de s’exonérer des contraintes liées à la résolution. L’idée globale était bien de redimensionner la page en fonction de la fenêtre (le viewport). C’est ainsi que furent utilisés les pourcentages, les valeurs textuelles en em, etc. Mais en aucun cas ces solutions permettaient de pallier une navigation intuitive, car elles obligeaient chaque visiteur à zoomer et à dé-zoomer de manière frénétique. D’une part cela cassait le rythme, d’autre part cela ne permettait pas de faire le distinguo entre navigation sur ordinateur et navigation sur mobile.
L’âge de raison : les mobiles prennent le pouvoir
C’est ainsi que le responsive web design (ou RWD) est né. De la volonté de scinder deux visions d’un site web en le rendant adaptatif. De plus, il s’agissait de répondre à de nouvelles habitudes : c’était la fin des curseurs de souris. Il fallait pouvoir analyser le pincement des doigts, l’usage de la molette au glissement, le changement de page en utilisant l’index pour pousser, etc. Toutes ces petites choses, qui n’ont l’air de rien, ont littéralement chamboulé la manière de concevoir des sites Internet. Sans même évoquer la gestion du poids des pages, les vitesses de chargement des images, des fichiers en tout genre, des polices. La 3G et à plus forte raison la 4G n’étaient pas encore déployées au niveau national mais il fallait pourtant conjuguer avec des débits jugés souvent médiocres. La nécessité de trouver une solution à tous ces problèmes devenait capitale, à mesure que les smartphones se multipliaient, afin de donner à l’utilisateur final une meilleure expérience de son produit.

Un graphisme qui s’articule en fonction de la dimension de la fenêtre de l’utilisateur.
C’est alors qu’un designer web indépendant, Ethan Marcotte, va jeter un pavé dans la marre. Dans son article, devenu aujourd’hui historique et sobrement intitulé Responsive Web Design, il insuffle l’idée d’une distinction entre ordinateur et mobile en utilisant les media queries. Ces dernières ont été implémentées par le W3C (pour World Wide Web Consortium) lors de la sortie de CSS3 (pour Cascading Style Sheets ou Feuilles de style en cascade). Cependant, à ce moment-là, peu de navigateurs permettaient de les utiliser, et lorsque c’était le cas, il y avait souvent d’épineux problèmes. C’est d’abord Safari 3.1, le navigateur du géant californien Apple, qui implémentât en premier un support partiel de ces fameuses media queries. Il faudra attendre juin 2009 et la version 4 pour un support complet. D’autres navigateurs presseront le pas, avec dans la foulée : Mozilla Firefox, Opéra et enfin Chrome début 2010. Ce n’est qu’un an plus tard, en 2011, que la firme de Redmond, Microsoft, se décidera à sortir la nouvelle mouture de son navigateur web Internet Explorer, incluant à son tour l’ajout et la modification de certains standards, tel que l’usage des media queries.
Le présent est aux objets connectés et au mobile first
Avec le temps, les mentalités évoluent. Nous sommes passés du tout ordinateur au tout mobile. Et avec ces changements, nous arrivons désormais à l’ultime étape de notre voyage : celle du mobile first. Qu’est-ce que le mobile first ? Comme son nom l’indique, il s’agit de cibler l’utilisation du mobile en premier. Si l’on résume brièvement l’histoire que décrit notre article, on se rend rapidement compte que depuis la nuit des temps, tout découle de la version ordinateur. Nous adaptons certes les sites web sur les mobiles, mais ils sont conçus d’abord et avant tout pour des ordinateurs. Avec le mobile first, ce n’est plus le cas : le site est d’abord créé pour un usage mobile et ce n’est qu’ensuite que nous réfléchissons à sa version ordinateur. C’est un changement et un bouleversement total, qui met en lumière la victoire des objets connectés. Ils ont relégué les ordinateurs en à peine une décennie. Depuis quelques années, il y a plus d’utilisateurs qui vont sur Internet via leur smartphone que via leur ordinateur. Et ces mouvements de foule vers le tout mobile obligent les développeurs et designers à sans cesse réfléchir sur des moyens de conception toujours plus user-friendly et donc mobile-friendly.

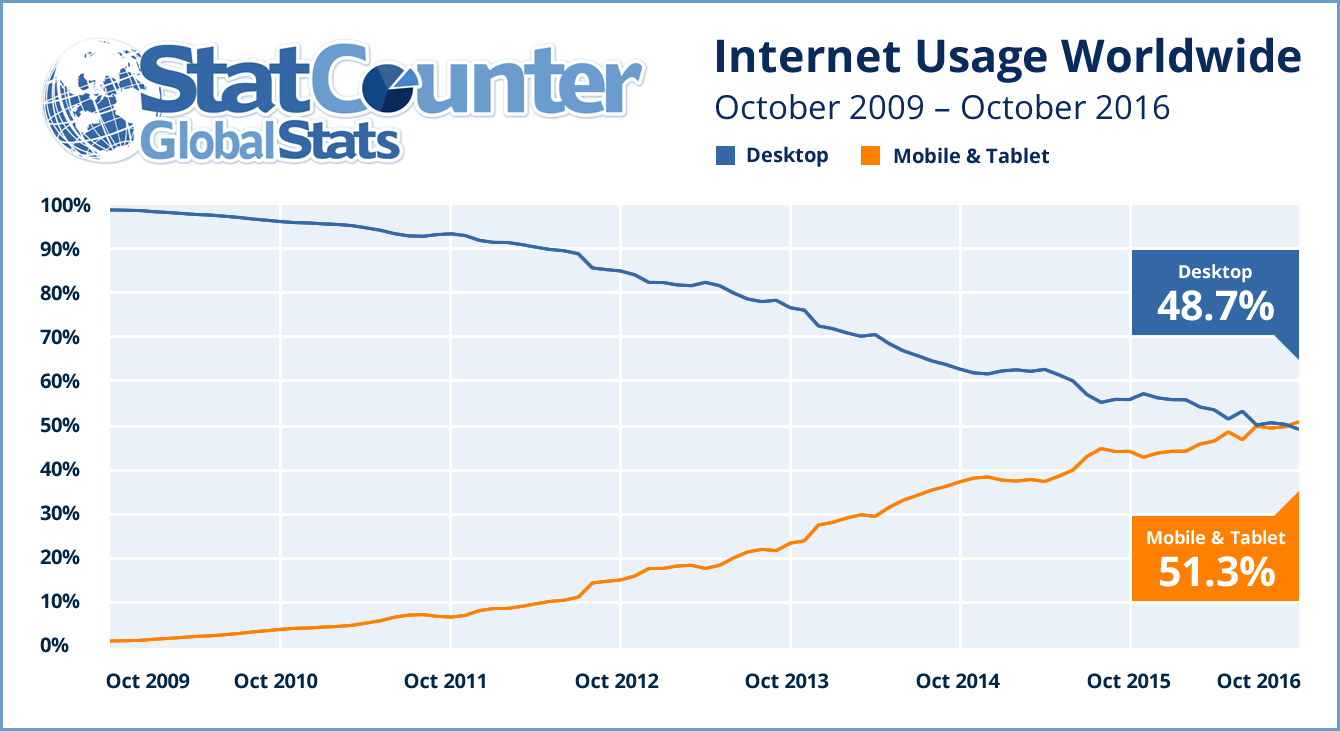
Mobile and tablet internet usage exceeds desktop for first time worldwide – StatCounter.com
En partant ainsi du dénominateur commun le plus petit (à savoir le téléphone), on permet l’adaptation vers des supports toujours plus grands : des tablettes, des ordinateurs, des télévisions… La résolution n’est plus un problème et chaque support est en mesure d’avoir sa propre interface, jusqu’à la limite permise par les media queries et les CSS. Car quand bien même ces technologies ont été vectrices d’ouverture, elles n’en demeurent pas moins bornées et restreintes. C’est pourquoi certains n’hésitent plus à définir une version complètement autonome pour des usages différents. N’êtes-vous jamais tombé sur un site vous proposant de naviguer sur sa version mobile plutôt que sur sa version ordinateur ? Il s’agit là d’une astuce vieille comme le monde, qui a encore la côte aujourd’hui, et qui permet de complètement scinder les supports. Cette solution a l’avantage de développer une activité en totale indépendance. Elle permet de mieux maîtriser ce qu’il s’y passe, mais dispose aussi de lacunes inhérentes à sa condition : plus de codes, et donc plus de développement, de maintenance, etc. C’est pourquoi elle est souvent l’apanage des grands groupes (de presse notamment), à l’instar du New York Times ou du Monde.fr.
En conclusion
En ayant pris du recul et de la hauteur de vue, il est intéressant de constater le glissement de notre société vers le tout mobile et plus globalement vers le tout technologique. Avec l’apparition des ordinateurs et à plus forte raison des smartphones, nous sommes devenus un peuple de connectés. Jamais dans l’histoire de l’Humanité nous avons été aussi proches des six points de séparation. Cette fameuse théorie introduit l’idée qu’il ne faudrait que six connaissances au maximum pour relier deux personnes entre elles sur le globe. En d’autres termes, vous ne seriez pas si éloigné de personnes comme Barack Obama, Leonardo DiCaprio, Johnny Halliday ou de madame Michu si vous saviez comment utiliser votre carnet d’adresses. Et avec l’apparition des réseaux sociaux, cette chaîne serait même descendue à environ 4.7 connaissances.
Jusqu’où irons-nous ? Nul ne le sait. L’usage du mobile est aujourd’hui ancré dans notre quotidien. Pour chercher une information, acheter une pizza, prendre un rendez-vous, écouter de la musique, faire des photos… Ne pas être sur Internet pour une entreprise peut signifier son arrêt de mort. Tout comme ne pas avoir un site Internet compatible sur ces supports peut signifier une baisse notoire de ses revenus par un manque de communication flagrant. Nombreux sont les chefs d’entreprise qui ne veulent pas comprendre l’émergence d’Internet, son impact, la perte d’influence des ordinateurs et à plus forte raison le besoin vital de permettre la navigation sur mobile de leur site web. Nous aurons eu à cœur à travers cet article de vous expliquer en quoi ces changements ont permis au monde d’évoluer. Il ne tient qu’à vous de ne pas laisser passer le train !
Vos commentaires