Faut-il justifier son texte lorsque l’on écrit sur le Web ? [Bonne pratique]
- Temps de lecture : 4 minutes
- Publié le 3 mars 2019 dans Marketing, Design, Rédaction
- Par Steven BUTTARAZZI
La rédaction Web ne doit rien laisser au hasard. Et s’il existe bien une question que tout rédacteur s’est un jour posée, c’est bien celle-ci : faut-il justifier son texte lorsque l’on écrit sur Internet ? Ce dilemme apparaît surtout lorsque l’on a créé un super texte et que l’on souhaite poser la touche finale, la fameuse cerise sur le gâteau. On se dit qu’une fois justifié, tout sera plus esthétique, plus “net”. Parce qu’il est vrai qu’un texte aligné sur la gauche ou sur la droite “C’est quand même bien moins propre”. Tout d’un coup, vous ouvrez votre éditeur de texte et vous justifiez grâce à la propriété HTML text-align: justify. Grave erreur sur l’autel du “Je pense que ça fera plus joli”. Découvrons pourquoi.
Index :
1. La beauté ne justifie pas tout
Cela fait 3 heures que vous peaufinez votre article et vous arrivez enfin à vos fins. Vous êtes un peu perfectionniste sur les bords et mettez du cœur à l’ouvrage. Quand, tout à coup, vous vous dites : “Mon texte serait quand même beaucoup plus beau et soigné si je le justifiais”. Effectivement, vous n’auriez pas tord en pensant que la justification joue un rôle primordial pour rendre un texte attirant à l’œil. Pour autant, sur le Web, la justification est une très mauvaise pratique, et vous troquerez, sans le savoir, une lecture agréable contre une soi-disant beauté. La justification d’un texte marche de telle sorte que vos lignes s’étirent sur toute la largeur de la colonne afin d’être parfaitement alignées de part en part.
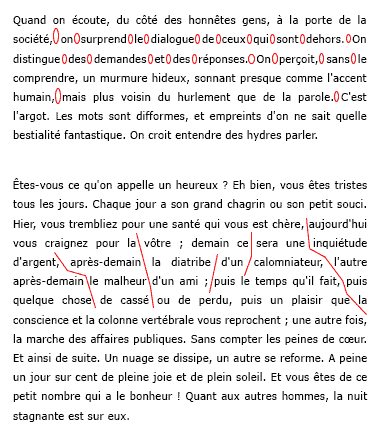
Tout d’abord, cela créait des écarts inégaux entre chacun de vos mots. Ensuite, cela provoque, en langage typographique et dans le monde de l’impression, des lézardes (rivers en anglais). Ces lézardes sont des lignes disgracieuses, obliques voire brisées, créées par des espaces plus ou moins importants sur chacune des lignes de votre bloc de texte. Elles sont symptomatiques de la justification d’un texte. En outre, la justification appauvrit également, par la même occasion, la visibilité de la ponctuation au profit d’une pseudo netteté. Les points, virgules et autres points-virgules sont moins visibles. La compréhension, les pauses, les respirations deviennent dès lors plus compliquées à appréhender.
2. La justification rend le texte plus difficile à lire
Si la ponctuation, comme dit plus haut, joue un rôle important dans la compréhension d’un texte, la justification provoque un second problème, plus insidieux encore : l’œil du lecteur a tendance à se perdre. Les lignes se terminant toutes au même endroit, il peut fréquemment arriver que le lecteur finisse une phrase sans savoir par quelle autre commencer. Les yeux, dans de pareils cas, peuvent avoir tendance à s’endormir et à fourcher. Deux effets s’en suivent : soit le lecteur sautera une ligne sans le vouloir ; soit il commencera à relire la même ligne. Dans les deux cas, il s’agit d’une perturbation dans le flux normal de lecture couplée à une perte de temps. Sachez qu’en dépits de ce que l’on pourrait croire, il est bien plus facile pour l’œil et le cerveau de trouver la ligne suivante lorsque toutes les fins de ligne se terminent inégalement. Et cela est encore plus vrai pour les lecteurs atteints de dyslexie.
3. Le Web n’est pas le bon média pour justifier un texte
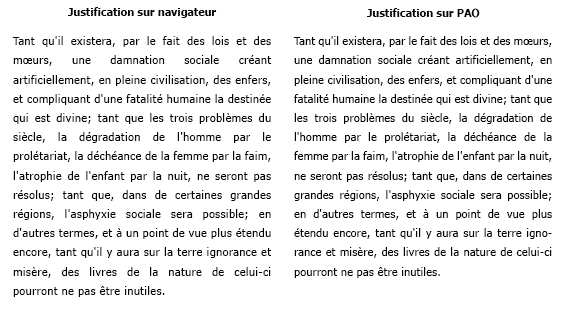
Qu’on se le dise : la justification ne marche pas sur Internet car les navigateurs Web n’ont pas été conçus pour proprement justifier du texte à la volée. Les meilleurs logiciels pour l’impression, par exemple, utilisent des subterfuges très pointus afin de coupler l’esthétique à l’agréable. Ils offrent des solutions de césure, d’espacement entre les mots voire même entre les lettres parfois. Enfin, ils jouent sur la largeur plus ou moins étroite d’une police pour faire illusion. Le tout, bien sûr, afin d’avoir un rendu le plus subtile et le plus équilibré possible. Cependant, sur Internet, les navigateurs, au travers des feuilles de style CSS (pour Cascading Style Sheets ou Feuilles de style en cascade), sont dépourvus de tous ces tours de passe-passe. Et on ne peut pas les en blâmer : ce ne sont pas des logiciels de PAO (pour Publication assistée par ordinateur), ils n’ont pas été conçus pour sublimer la rédaction Web. Tout ce qu’ils font, c’est augmenter l’espacement entre chaque mots, de sorte à fournir un contenu parfaitement aligné.
Bien sûr, CSS est de plus en plus pourvu de nouvelles fonctionnalités, à l’image de la césure, d’une propriété tiret, etc. Mais la justification à la volée demande des compétences bien plus difficiles que le simple fait d’avoir un espace fixe et immuable, à l’image d’un encart dans un papier journal ou une revue lambda. N’oubliez jamais que chaque personne a un écran d’ordinateur différent, quand il ne s’agit pas d’un écran mobile. Et que la technologie CSS doit répondre à tous ces impératifs. Justifier du texte à toutes les sauces et à toutes les résolutions n’est pas une mince affaire. Et pour l’heure, aucun navigateur n’est capable de justifier un texte de manière satisfaisante et universelle.
4. En conclusion
Faire respirer son texte, lui laisser libre court, c’est lui offrir la liberté d’exprimer votre pensée comme bon lui semble. Et il s’agit souvent de la meilleure des pratiques. Cependant, ce n’est pas interdit par la loi que de justifier son texte, fort heureusement. Et si malgré toutes ces contre-indications, vous faites quand même le choix d’aligner toutes vos fins de ligne entre-elles au profit d’un rendu plus propre et plus net, vous le ferez désormais en pleine conscience. Mais surtout, coupez court à toutes illusions en croyant que la justification sur le Web est l’apanage des débutants !



Vos commentaires